Valideringsformulär
- Komponent
- Status
-
Produktionsklar
Du använder valideringsformulär när du har ett formulär eller ett mindre delformulär som ska valideras.
Vid tryck på submit-knapp utförs klientvalidering och de fel som hittas presenteras i en lista som får fokus.
Komponentens submit-event skickas enbart om allt innehåll är giltigt.
Komponenten är transparent och attribut tilldelas form-elementet.
Attributet autocomplete är satt till off.
Formulär med få fält
Är det få fält som ingår i formuläret är det onödigt att visa en fellista. Då finns ett alternativ att fokusera på första felaktiga fältet.
<f-validation-form
@submit="onSubmit"
+ :use-error-list="false"
>
</f-validation-form>
Formulär med dolda fält
För att få validering och felhantering att fungera för inmatningskomponenter som ligger dolda i en kollapsad expanderbar yta måste du se till att ytan öppnas.
Använd errorListBeforeNavigate för att öppna den expanderbara ytan innan fokus kan flyttas till inmatningsfältet.
<template>
<f-validation-form
+ :error-list-before-navigate="expandPanel"
>
<template #default>
<f-expandable-panel :expanded="expand">
<template #title>Panel to be expanded</template>
<template #default>
<f-text-field
id="field1"
v-model="field1"
v-validation.required
>
Field1
</f-text-field>
</template>
</f-expandable-panel>
</f-validation-form>
</template>
Följande exempel visar hur man kan använda errorListBeforeNavigate för att expandera ytan innan fokus flyttas.
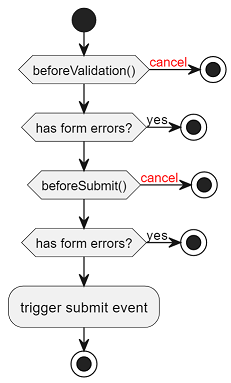
Påverka flöde vid klick på submit
Fält valideras redan med vanlig validering, men om extra validering behövs (manuella steg, korsvalidering eller servervalidering osv) så kan beforeValidation eller beforeSubmit användas för att påverka flödet.

| Hook | Beskrivning |
|---|---|
| beforeValidation | Anropas före ordinarie validering, använd denna om du vill använda dig av inmatade värden oavsett om de är validerade eller ej. |
| beforeSubmit | Anropas efter ordinarie validering men före submit eventet emittas, använd denna om du vill använda dig av validerade värden. |
Båda hooks kan avbryta flödet genom att returnera FValidationFormAction.ABORT:
async function onBeforeSubmit(): Promise<FValidationFormAction | undefined> {
const result = await awesomeServerValidation();
if (result === "fail") {
return FValidationFormAction.CANCEL;
}
}
Servervalidering
Följande exempel visar hur man kan använda beforeSubmit för att servervalidera inmatningsfält.
Första inmatningsfältet kommer alltid få ett fel när man försöker skicka in formuläret.
API
Props
-
beforeSubmit: FValidationFormCallbackOptional -
If given, this function is called before the
submitevent is emitted.Optionally this callback may return
FValidationFormAction. IfFValidationFormAction.CANCELis returned the submission is cancelled and no event will be emitted. The consumer should make it clear why the action was cancelled.If a promise is returned it will be awaited.
The consumer does not need to validate form data, it is handled internally by the component.
Default:
function() { return () => undefined; } -
beforeValidation: FValidationFormCallbackOptional -
If given, this function is called before the form data is validated and the
submitevent is emitted.Default:
function() { return () => undefined; } -
id: stringOptional -
The id for the form id attribute. If the prop is not set a random value will be generated.
Default:
() => ElementIdService.generateElementId() -
useErrorList: booleanOptional -
Include the error list component.
Default:
true -
errorListBullets: booleanOptional -
Display bullets in the error list component.
Default:
true -
errorListBeforeNavigate: BeforeNavigateOptional -
Optional callback function to the error list component for performing actions before navigation.
Default:
function() { return () => { /* do nothing */ }; }
Events
-
submit -
Emitted when form is successfully submitted.
Arguments:
<anonymous>: undefined
Slots
-
error-message -
optional Slot for displaying error description.
-
default -
Slot for content, i.e. input elements.